前言
Shader效果常用于3D模型,但2D图也有不少常用的效果,例如:圆角头像,图片灰态,边缘着色,图片模糊等等,下面我就依次做一个介绍。
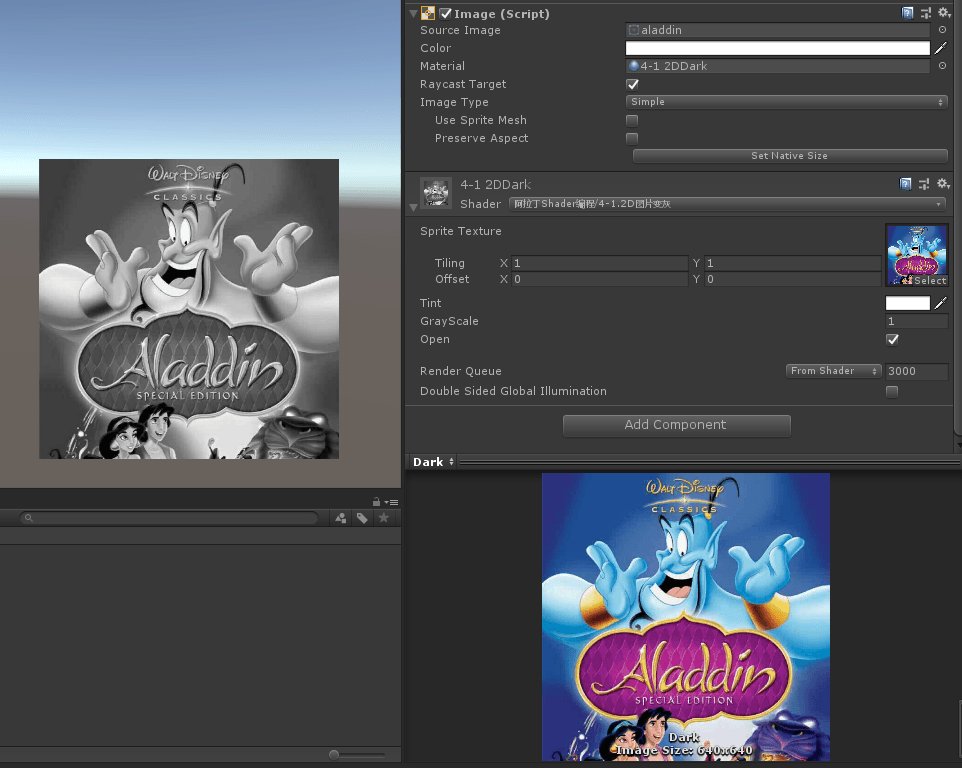
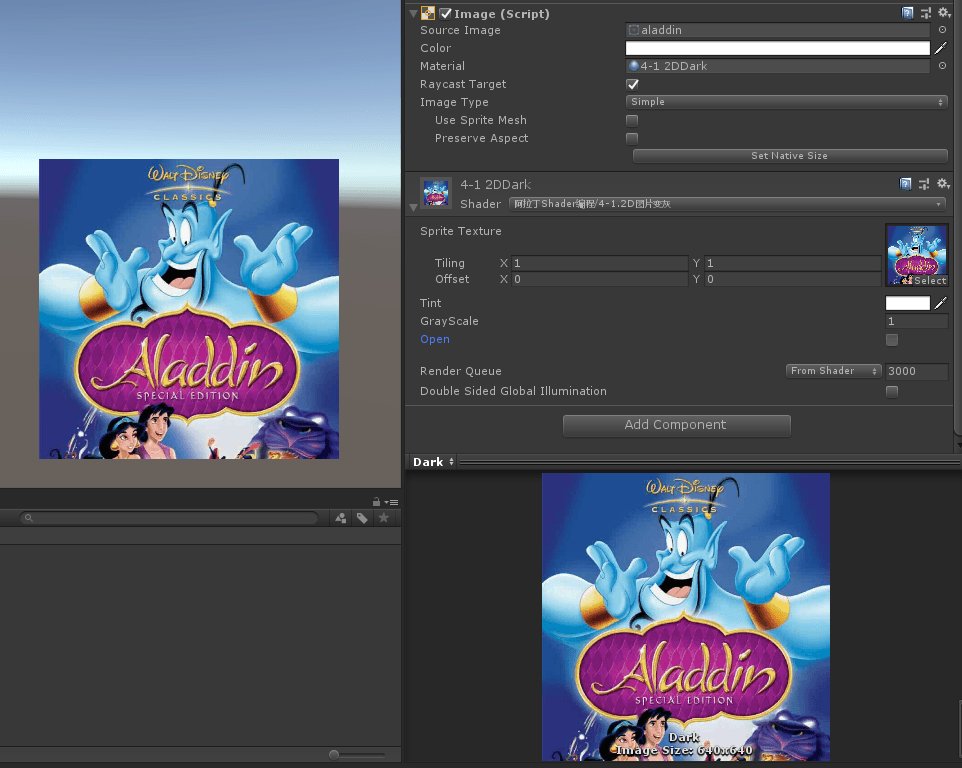
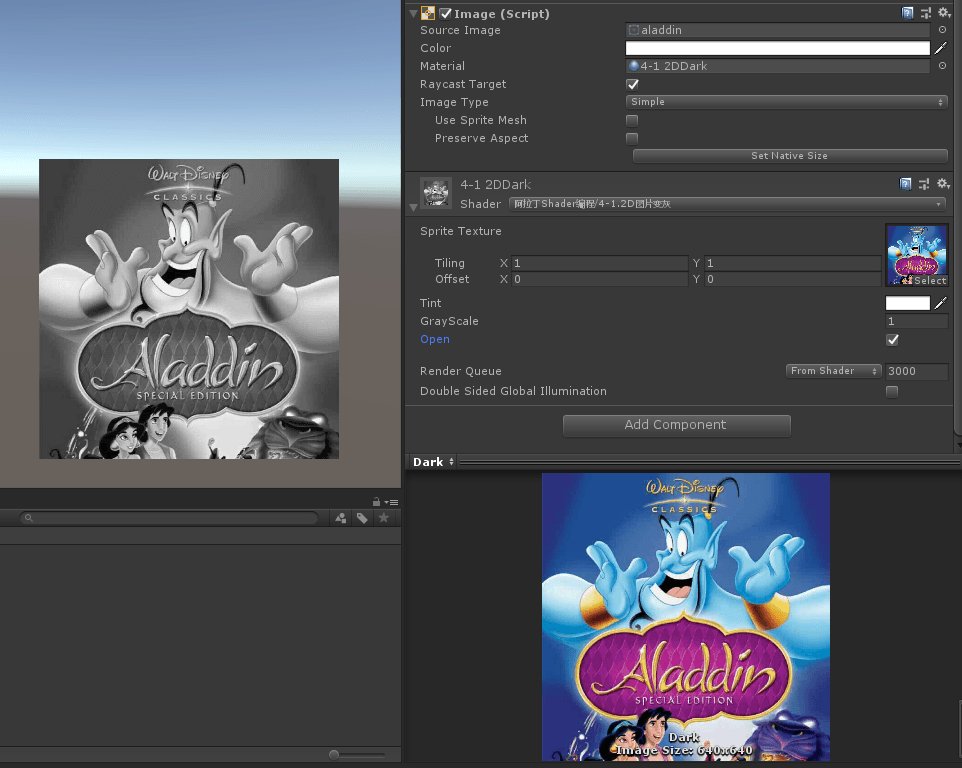
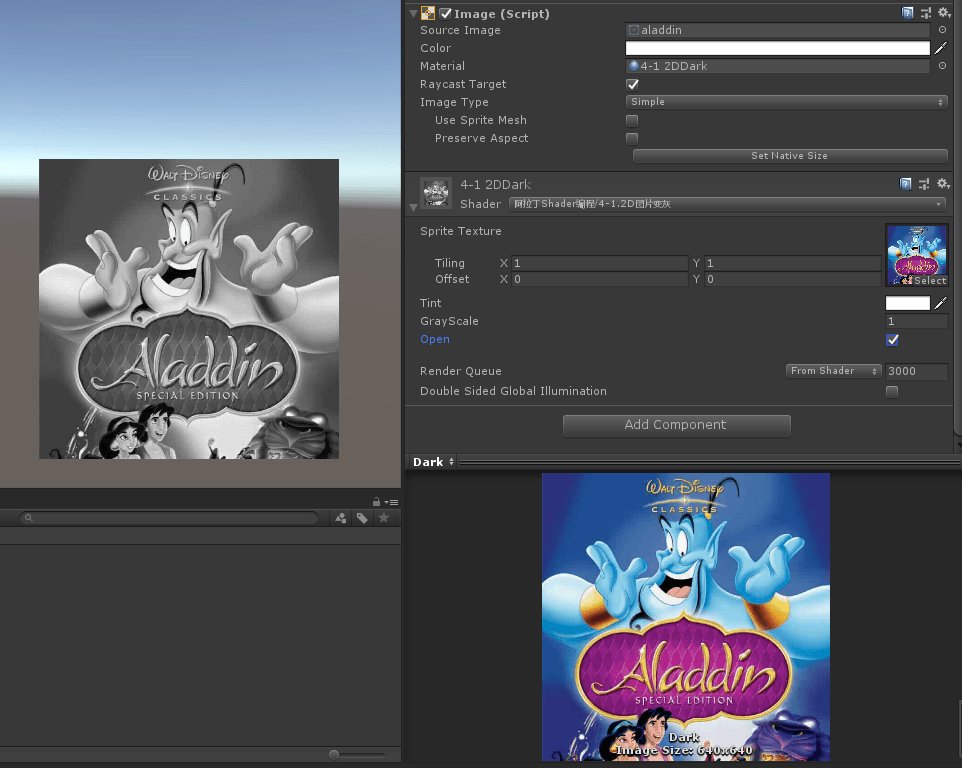
图片灰态
效果

核心思路
在片元着色器里面对每个图元进行采样,将图元的颜色x,y,z分别乘上灰度系数然后赋值给片源颜色,就将彩色变成了灰色了。
代码
1 | //-----------------------------------------------【Shader说明】-------------------------------------------------------- |
边缘着色
效果

核心思路
在片源 着色器中每个图元检测alpha跟阀值进行对比就能找到边缘
代码
1 | //-----------------------------------------------【Shader说明】-------------------------------------------------------- |
圆角头像
效果

核心思路

根据圆相关的知识,将正方形图分成四块象限区域然后每个象限一个最大的半径为0.5的圆,计算像素是否在圆角之内是关键核心,首先计算四个圆心中间的像素,然后在根据像素距离圆心的长度是否交于半径,小于则在圆角之内,否则舍弃。
代码
1 | //-----------------------------------------------【Shader说明】-------------------------------------------------------- |
图片模糊
前言
图片模糊是比较常用的效果,想必我们都听过高斯模糊,模糊常用于屏幕后期处理,还有UI为了凸显某个窗体然后将背景图模糊等。
效果

核心思路
对片源着色器里对单个图元的颜色叠加混合周边的颜色然后再取平均,最典型的应当属于高斯模糊,涉及到高斯正态分布公式。
一维高斯分布如图:

二维高斯分布如图:

高斯公式:

代码
1 |
|
像素风格
前言
我们有时候做像素游戏 例如像素鸟游戏,像素风格的渲染就派上用上了。
效果

核心思路
对UV进行放大,然后截取整数部分,然后再缩回原大小,UV精度丢失,就形成马赛克效果
代码
1 | //-----------------------------------------------【Shader说明】-------------------------------------------------------- |
更多效果待添加。。。
更多系列教程
https://blog.csdn.net/dingxiaowei2013/article/category/6670402
工程地址
https://github.com/dingxiaowei/AladdinShader
Shader交流群
316977780


